Este artigo é a introdução do tutorial sobre Web Design com Flex Box Model.
Website Design com Flexbox Model - Tutorial
Flexbox Model - Tutorial
Flexbox Model
Websites responsivos, ou Responsive Web Design (RWD), foi a resposta encontrada pelos desenvolvedores para a demanda de visualizações de páginas web através dos mais variados dispositivos, desde desktops com enorme capacidade gráfica, até os menores e mais modestos dentre os aparelhos celulares.

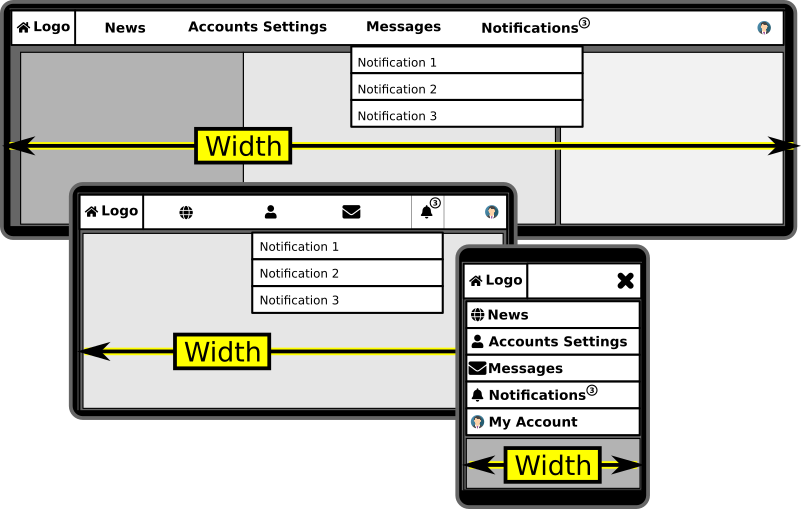
Figura 1 - Website responsivo em diferentes larguras de telas
Páginas desenvolvidas, com o emprego desta técnica, avaliam o tamanho da tela onde estão sendo visualizadas e se adaptam convenientemente ao seu formato. Isso proporciona uma experiência agradável, ao invés do simples enquadramento por redução do tamanho da tela.
Essa abordagem justifica-se por três aspectos principais: o aumento exponencial de smartfones para acessar a web, notadamente desde 2009, o custo de manutenção de sites com diferentes versões dedicadas a cada tipo de dispositivo e a disponibilidade de ferramentas de desenvolvimento, totalmente gratuitas, como o HTML5, CSS3, JavaScript e editores de códigos tipo Visual Studio Code.
Neste artigo vamos explorar a construção de uma página responsiva utilizando apenas linguagens padrão, através do layout flexível, ou ‘Flex Box Model’ introduzido com o CSS3.
Boa leitura!
Web Design
Vamos utilizar o Social Media Template, da W3schools, como base para nosso tutorial.

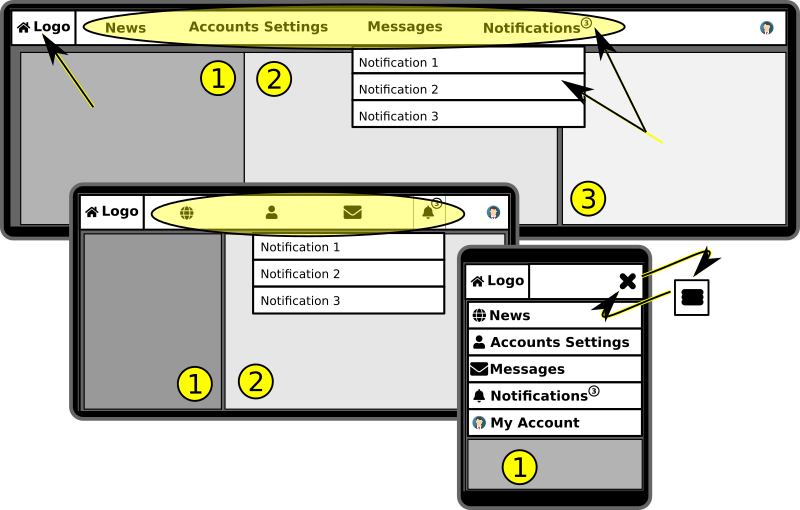
Figura 2 - Dispositivos com layout em função da largura da tela
Faça uma visita a essa página utilizando o Firefox. Tecle Ctrl + Shift + M para entrar no modo responsivo e arraste a marca no canto inferior direito com o mouse para verificar o comportamento em diferentes tamanhos de tela.
Mobile First
Nossa tendência é ocupar todo espaço disponível nas telas. Quanto menor, como em smartfones, mais foco temos que ter no essencial. Por esse motivo surgiu a máxima mobile first. Embora pareça fazer sentido a coisa não é bem assim, não desenvolvemos um site em pedaços mas como um todo, planejando as estruturas e as transições necessárias a um só tempo, como veremos ao longo deste tutorial. Os pontos principais neste processo passam pela definição de:
- Largura da Tela
- Escalabilidade
- Definição da visualização (estruturas)
- Definição dos menus responsivos
- Medias queries
- Ambiente de Desenvolvimento
Largura da Tela
Em uma página web, ninguém se importa em rolar a tela para baixo ou para cima. O mesmo não pode ser dito sobre a rolagem horizontal, essa opção não deve ser considerada já que os usuários não estão habituados. Por esse motivo, a definição da distribuição do layout se relaciona principalmente com a largura da tela do dispositivo que pode ser utilizada para selecionar a melhor visualização entre as disponíveis.
Primeiro decidimos em quais larguras faremos os pontos de corte, estabelecendo o número de estruturas necessárias, que será o número de pontos de corte + 1, em nosso exemplo, três estruturas serão criadas.
A figura 4, abaixo, mostra as principais resoluções de telas do mercado e os nossos pontos de corte, break-points, que definem as 3 estruturas de exibição:
| Break-point # | Início px | Fim px |
|---|---|---|
| #1 | 320 | 480 inclusive |
| #2 | 481 | 768 inclusive |
| #3 | 769 | W máximo |
Tabela I - Break-points na largura das telas
Assim como os pontos de corte, estabelecer as larguras mínima e máxima de exibição também é conveniente.
A largura mínima irá ajudar no planejamento das estruturas de visualização. Não adianta querer otimizar para larguras muito pequenas, abaixo de 320, se no mercado não existem, ou existem poucos, dispositivos com resolução menor.
Larguras muito grandes causarão dispersão visual cujo exemplo mais famoso é o da ‘primeira fila no cinema’, obrigando o deslocamento horizontal da cabeça para que se perceba toda a tela. O ideal é que essa percepção se dê apenas com o movimento dos olhos.
Referência significativa é dada a esse assunto no StackExchange que decidi seguir, fugindo nesse aspecto ao design do site da W3Schools, aumentando significativamente as larguras das colunas laterais.
Escalabilidade
Fontes
Para manter a escalabilidade, utilizar unidades fixas como pixel pode ser um problema. Adotando ‘em’ mantemos as relações com a fonte padrão, garantindo a proporcionalidade desejada, independentemente da fonte efetivamente utilizada pelo navegador.
O cálculo é simples, considerando a fonte Roboto, 16px como padrão, temos:
1440px = 90em, portanto 1px = 0,0625em. Resultando:
| Body | Coluna Esquerda | Coluna Central | Coluna Direita |
|---|---|---|---|
| 88em | 25em | 35em | 25em |
| 1408px | 400px | 560px | 400px |
Tabela II - Conversão entre em e px
A correlação entre 1440px = 90em é totalmente empírica. Simplesmente, em um documento html qualquer, defina a fonte que irá utilizar e a largura máxima em em, entre no modo responsivo e descubra a equivalência em pixels. Utilize essa relação de forma direta, como mostrado na figura 5.
Imagens
Um ponto importante é a definição das imagens que serão utilizadas em cada estrutura de visualização. Embora as imagens sejam escaláveis, utilizar o mesmo tamanho para todos os dispositivos irá causar problemas de definição e/ou tempo de carregamento da página. O ideal é ter uma imagem para cada estrutura, ou ao menos, duas imagens com uma delas sendo reutilizada.
O Html possui atributos que permitem a seleção de imagens para essa finalidade, como veremos no desenvolvimento deste tutorial.
Para smartfones a solução universal é a adoção de uma coluna única, ficando as opções para a ordem de apresentação. Médias resoluções admitem 2 colunas e o emprego de 3 colunas somente faz sentido em telas de monitores.

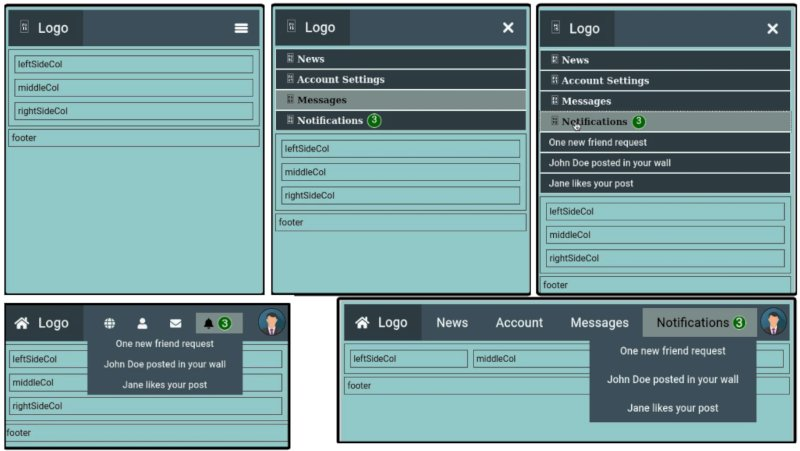
Figura 7 - Estruturas de visualização
A barra de navegação pode assumir distintas configurações em função do espaço. No nosso exemplo adotamos o menu hamburger para smartfones, o menu representado por ícones para média resolução e o menu baseado em texto em resoluções mais altas. Clique neste link e entre no modo responsivo para visualizar o comportamento em diferentes resoluções.

Figura 8 - Definição dos Menus em Relação à Largura da Tela
Media Queries
Medias Queries são regras em CSS aplicadas de acordo com critérios definidos pelo desenvolvedor, como por exemplo, alterar a apresentação da tela em função da largura do dispositivo de exibição da forma mostrada na figura 8, acima.
Executando o mesmo arquivo que vimos anteriormente, sem empregarmos as medias queries, o aspécto da página não se altera (figura 9).

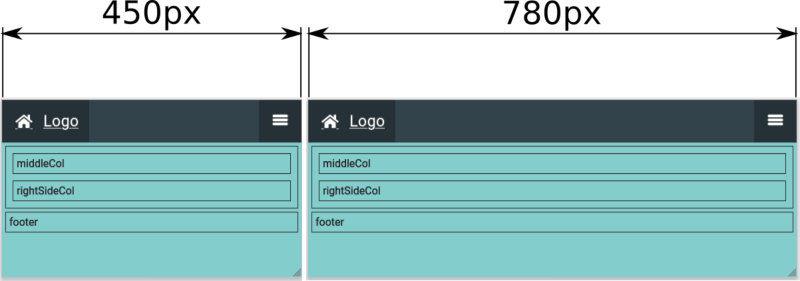
Figura 9 - Variação na largura sem efeito de Medias Queries
Verifique o comportamento sem a utilização deste recurso, executando o arquivo neste link.
Para levar a cabo o tutorial é preciso configurar um ambiente de desenvolvimento. Fique a vontade para criar e configurar o seu própria ambiente. O ambiente que utilizo é composto por:
- Servidor Local: XAMPP
- Editor de Códigos: Visual Studio Code
- Navegador web: Firefox
- Programas Gráficos: Inkscape e GIMP
- Sistema Operacional: Ubuntu 19.10
São programas livres para utilização, totalmente gratuítos.
No próximo artigo abordaremos o desenvolvimento das estruturas de visualização. Até lá!



