Implementação - Barra de Navegação
Implementação - Menus
Menus
Este artigo é a sexta parte do tutorial sobre Web Design com Flex Box Model.
Navegação x Menus
O termo 'barra de menus' é mais comumente utilizado em aplicativos enquanto que 'barra de navegação' tem seu emprego consagrado em páginas web. Na prática, pelas definições desses termos, trata-se de uma coisa só: Links localizados no topo da aplicação que permitem o acesso à uma série de seções, documentos ou serviços de forma organizada.

”Função da Barra de Navegação“
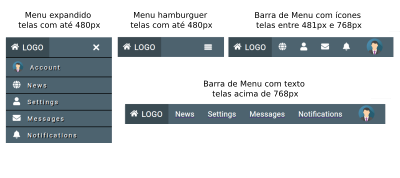
Em nosso exemplo, a barra de navegação irá assumir uma de três possibilidades:
- 'Drop-down' para telas com até 480px
- Barrra de Navegação formada por ícones, para tela entre 480px e 768px
- Barra de Navegação formata por texto, para telas acima de 768px

”Configurações da Barra de Navegação“
Dando continuidade à parte 5, onde vimos como implementar o menu 'drop-down', veremos a seguir os menus com ícones e com botões de texto.
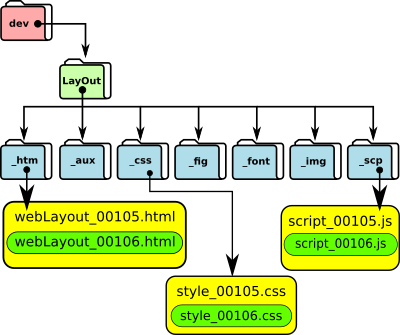
Organização dos Arquivos
Seguindo a estruturação dos arquivos, acesse o diretório do tutorial e copie os arquivos 'webLayout_00105.html', 'style_00105.css' e 'script_00105.js', renomeando-os para 'webLayout_00106.html', 'style_00106.css' e 'script_00106.js' respectivamente, mantendo-os na mesma pasta em que estavam os arquivos originais.

”Organização dos Arquivos“
Nota:
Ao baixar os arquivos da seção de 'Downloads', mantenha as cópias de acordo com o esquema acima.
Barra de Navegação
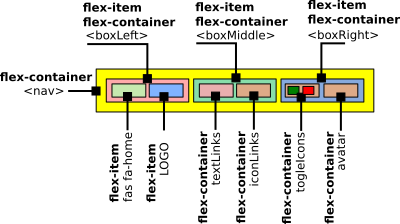
A estrutura que temos na formação do menu, obedece ao esquema mostrado a seguir:

Estrutura do Menu Principal
Menu central
Abra o arquivo webLayout_00106.html e localize a divisão 'iconLinks':
<div id = "iconLinks">
<p>iconLinks</p>
</div>
<div id = "textLinks">
<p>txtLinks</p>
</div>
Os arquivos atualizados podem ser baixados na seção de 'Downloads'!
Faça as alterações no código HTML, conforme segue:
clique sobre a janela para scrool
<div id="iconLinks">
<a href="#" title="Notícias">
<div class="hDm" >
<div><i class="fas fa-globe"></i></div>
</div>
</a>
<a href="#" title="Conta">
<div class="hDm" >
<div><i class="fas fa-user"></i></div>
</div>
</a>
<a href="#" title="Mensagens">
<div class="hDm" >
<div><i class="fas fa-envelope"></i></div>
</div>
</a>
<a href="#" title="Notificações">
<div class="hDm" >
<div><i class="fas fa-bell"></i></div>
</div>
</a>
</div>
<div id="textLinks">
<div>
<a href="#"><h2 class="mLinks">News</h2></a>
</div>
<div>
<a href="#"><h2 class="mLinks">Settings</h2></a>
</div>
<div>
<a href="#"><h2 class="mLinks">Messages</h2></a>
</div>
<div>
<a href="#"><h2 class="mLinks">Notifications</h2></a>
</div>
E complete o arquivo CSS com o código a seguir:
clique sobre a janela para scrool
/* Alterações implementadas na parte 6 */
#boxMiddle {
display: flex;
align-items: center;
justify-content: center;
height: 3.0em;
background-color: #4d636f;
}
#iconLinks,#textLinks {
display: flex;
border: none;
}
.mLinks {
font-size: 1.3em;
color: white;
margin-left: 1.25em;
margin-right: 1.25em;
}
.hDm {
display: flex;
align-items: center;
justify-content: center;
background-color: #4d636f;
border: none;
color: white;
letter-spacing: 3px;
text-shadow: 2px 2px black;
padding: 0;
margin: 0;
height: 2.5em;
width: 3em;
}
.hDm:hover {
background-color: rgb(204, 216, 33);
color: black;
text-shadow: none;
outline: none;
text-decoration: none;
}
#boxMiddle {
width: calc(100% - 200px);
}
nav {
background-color: #4d636f;
height: 3.185em;
padding: 0;
}
.me {
width: 2em;
height: 2em;
border-radius: 50%;
margin: 0.2em;
}
A regra: #boxMiddle { width: calc(100%-200px) }, faz com que a largura de boxMiddle ajuste-se ao espaço disponível, corrigindo distorções. A cor de fundo cuida para que tudo fique como um único bloco.
Avatar
Para estilizarmos o avatar, localize e altere o código a seguir:
<div id = "avatar">
<p>"avatar"</p>
<div id="photo">
<img class="me" src="../_img/avatar3.png" alt="avatar3">
<div>
</div>
Media Queries
Se rodar o programa agora perceberá comportamento anômalo. Isso se deve a termos inserido código após a especificação dos media-queries. Essas especificações devem ser colocadas sempre ao final do arquivo já que regras CSS são sobrescritas na ordem em que aparecem no texto e a última a ser lida prevalece sobre as demais.
Para efeitos didáticos, em vez de agruparmos essas especificações no final, vamos repeti-las contendo os elementos que nos interessam. Deste modo, altere o arquivo CSS, inserindo as regras ao seu final:
clique sobre a janela para scrool
/* Alterações implementadas na parte 6 */
/* Medias queries - controlam a exibição em função da largura da tela do dispositivo */
/* tela com até 30em (480px) */
@media screen and (max-width:30em) {
#togleIcons {
display: flex;
}
#iconLinks,#textLinks,#avatar {
display: none;
}
}
/* tela entre 30em e 48em (768px) */
@media screen and (min-width:30em) and (max-width: 48em) {
#togleIcons,#textLinks {
display: none;
}
#iconLinks,#avatar {
display: flex;
}
#iconLinks i.fas {
padding: 0.125em 0.5em 0.125em 0.5em;
font-size: 1.5em;
}
}
/* tela acima de 48em (768px) */
@media screen and (min-width:48em) {
#togleIcons,#iconLinks {
display: none;
}
#textLinks,#avatar {
display: flex;
}
}
nav {
padding: 0;
}
Observações:
- As notificações que aparecem no exemplo da W3schools são apenas ilustrativos e não funcionais. A implementação deste tipo de aviso exige operações do lado do servidor e não serão abordadas neste momento.
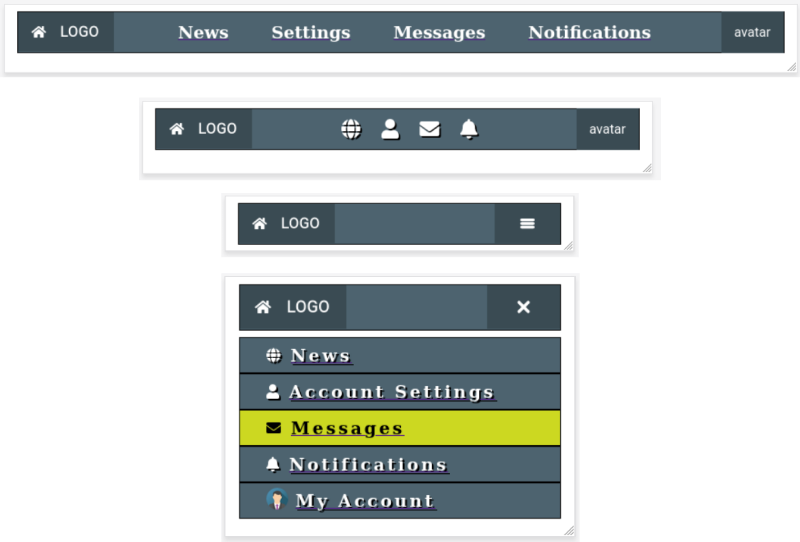
O resultado final dos menus fica de acordo com a próxima figura:

”Aspecto dos menus“
Download
Os arquivos utilizados neste artigo podem ser baixados na seção de download, através deste link.
No próximo, e último, artigo desta série, veremos a implementação das colunas de conteúdo, envolvendo imagens e outras técnicas responsivas.