Implementação dos Menus
Menus - Implementando
Implementação
Este artigo é a quinta parte do tutorial sobre Web Design com Flex Box Model.
Menu Drop-Down
O comportamento de um menu do tipo 'drop-down', ou 'pull-down', caracteriza-se pelo descortinamento de uma série de opções que podem estar relacionadas à um menu principal, ou menu 'pai'.

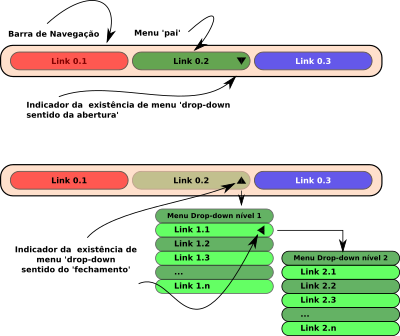
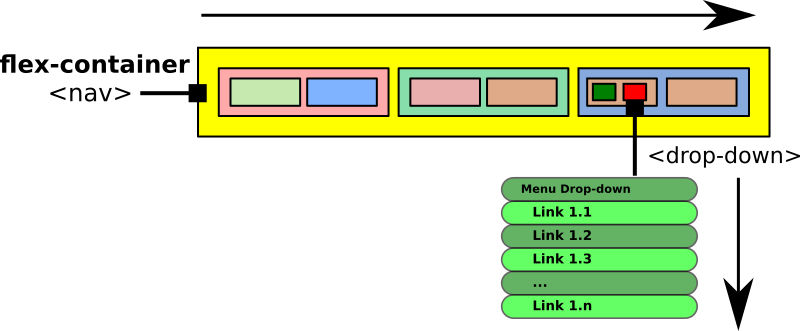
fig 1 - Elementos do Menu "Drop-down“
Notas:
a) Quando o menu 'drop-down' é derivado de outra opção, constitui 'boa prática' fazer a indicação de sua existência através de uma pequena seta , como mostrado acima.
b) Embora não exista limite para a quantidade de menus 'filhos', não é comum em páginas web, vermos aplicações com mais de dois níveis.
Menus 'Drop-down' podem ser utilizados como menu principal e, nestes casos, não possuem um menu 'pai' nem links com indicações para o seu 'descortinamento'. A prática do emprego em menus do tipo 'hamburger' em 'smart-phones' deve-se ao seu conceito minimalista:

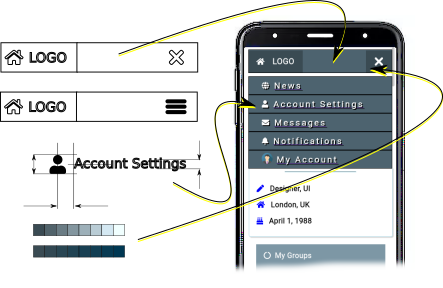
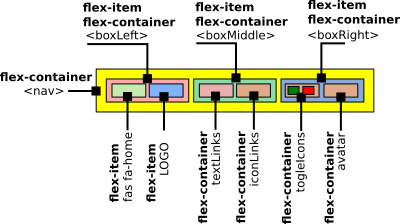
fig 2 - Componentes - Menu Hamburguer
O efeito de 'descortinamento' é obtido pela inclusão da visualização do 'drop-down' aos botões 'hamburger' e 'Xburger', definidos na quarta parte do tutorial, através da expansão da rotina em JS que já criamos:

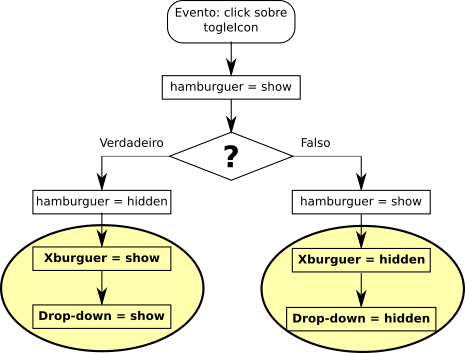
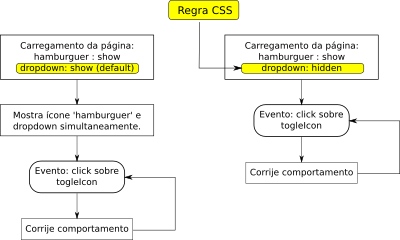
fig 3 - Fluxograma – Descortinamento do ‘Drop-down’
Estruturação dos Arquivos
Seguindo a estruturação dos arquivos, acesse o diretório do tutorial e copie os arquivos 'webLayout_00104.html', 'style_00104.css' e 'script_00104.js', renomeando-os para 'webLayout_00105.html', 'style_00105.css' e 'script_00105.js' respectivamente, mantendo-os na mesma pasta em que estavam os arquivos originais.

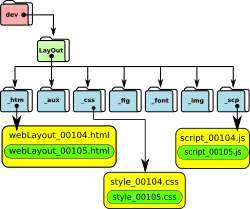
fig 4 - Organização dos Arquivos – Parte 5
Nota:
Ao baixar os arquivos da seção de 'Downloads', mantenha as cópias de acordo com o esquema acima.
Estruturação da Barra de Navegação
Até o momento, a estrutura que temos na formação do menu, está obedecendo ao esquema mostrado a seguir:

fig 5 - Estrutura do Menu Principal
Todos os elementos estão dentro do contêiner 'nav' e estão definidos, por padrão, com 'flex-direction = row', por isso o 'layout' obedece à distribuição horizontal, como planejado. O menu 'drop-down', ao contrário, deve se posicionar verticalmente.

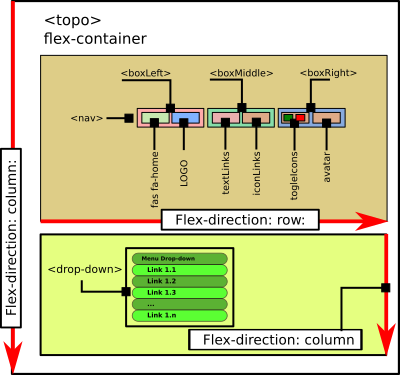
fig 6 - Estrutura da Barra de Navegação
Obtemos esse efeito criando uma divisão, denominada 'topo' em nosso modelo, com 'flex-direction = column' e inserimos, nesta divisão, 'nav' e o 'drop-down' que passam a ficar empilhados:

fig 7 - Estrutura com ‘Drop-Down’
Setamos, então, o 'drop-down' com 'flex-direction = column' para que as opções apareçam verticalmente.
Implementação
Para iniciar, abra o arquivo 'webLayout_00105.html'. e altere o código como segue:
Lembre-se de que pode baixar esses arquivos acessando a seção de 'Downloads'.

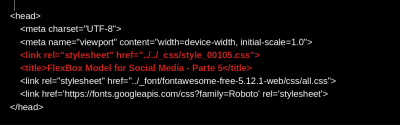
fig 8 - Título e Caminho para CSS

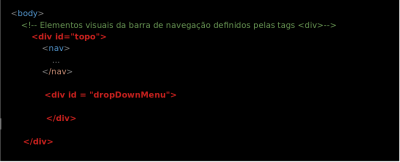
fig 9 - Estrutura HTML para Drop-down

fig 10 - Caminho para JS
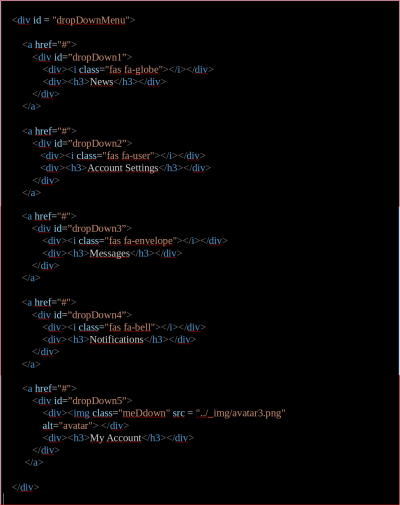
Complete o código entre 'div id="dropDownMenu"' e a sua finalização, inserindo o conteúdo mostrado abaixo:

fig 11 - Código inicial para 'drop-down'
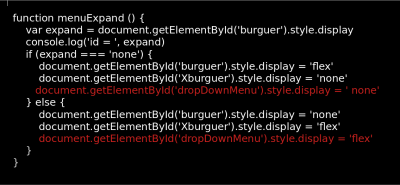
Complete, a seguir, o código do arquivo 'script_00105.js' com o código em destaque:

fig 12 - Código para script_00105.js
Com os arquivos da forma em que se encontram, deixando a tela com largura próxima dos 450px, o resultado será como mostrado:

fig 13 - Resultado na tela
Existem vários problemas com a imagem que estamos vendo. O primeiro desses problemas é a presença do texto do menu 'drop-down' conjuntamente com o ícone do hamburguer. Como vimos no fluxograma, se este ícone estiver ativo, o menu não deve aparecer.
Clicando no ícone por duas vezes seguidas, o comportamento é corrigido, entendemos então, que o menu é exibido porque, ao ser carregado, antes de haver qualquer ação sobre o ícone do 'hamburguer', a propriedade 'display' está ajustada para 'show' por padrão, quando na realidade, deveria estar ajustada para 'hidden'.

fig 14 - Propriedade Show x Hidden
Formatação
O problema é facilmente corrigido atribuindo 'display: hidden' ao identificador 'drop-down':
id = "dropDownMenu" class = "hidden"
O segundo problema que vamos atacar é a disposição dos itens do menu. Como pode ser visto na estrutura HTML, cada um deles é composto por um ícone e por um texto, inseridos em uma divisão maior que os agrupa por item, identificados sequencialmente por 'dropDown1', 'dropDown2',... consecutivamente:
<div id = "dropDownMenu" class="hidden">
<div>
<a href="#">
<div id=”dropDown1”>
<div><i class="fas fa-globe"></i></div>
<div><h3>News</h3></div>
</div>
</a>
<a href="#">
<div id=”dropDown2” >
<div><i class="fas fa-user"></i></div>
<div><h3>Account Settings</h3></div>
</div>
</a>
...
Duas regras irão fazer com que o ícone e o texto fiquem alinhados como desejamos:
/* Define o container principal como column */
#dropDownMenu{
flex-direction: column;
}
/* Formata os itens do menu */
.dDm {
display:flex;
flex-direction:row;
justify-content:flex-start;
align-items: center;
background-color:#4d636f;
border: 1px black solid;
color: white;
letter-spacing: 3px;
text-shadow: 2px 2px black;
padding: 0 0 0 0.8em;
margin:0;
height:2.5em;
}
A regra 'dDm' deve ser atribuída ao arquivo HTML como classe para os itens do menu:
<a href="#">
<div id=”dropDown1” class="dDm">
...
Em seguida, ajustamos o tamanho do avatar para ficar compatível com os ícones.
.meDdown {
width: 1.5em;
height: 1.5em;
border-radius: 50%;
margin: 1em 0.5em 1em 1em;
}
E atribuímos a classe 'meDdown' ao avatar:
<a href="#">
<div id=”dropDown5” class="dDm">
<div>
<img class="meDdown" src ="../_img/avatar3.png" alt="avatar">
</div>
<div><h3>My Account</h3></div>
</div>
</a>
Obtendo a saída mostrada a seguir:

fig 15 - 'Drop-down’ em formatação
Examinando a figura, é possível perceber que a largura do 'drop-down' é ligeiramente maior que a largura do cabeçalho da página. Isso se deve às margens especificadas para 'nav'. Para corrigir o problema, igualamos o valor da margem para 'dropDownMenu'. Outro detalhe é a ausência do destaque da opção no menu 'drop-down', ao passarmos com o mouse sobre a mesma. A regra 'dDm:hover' cuida para que isso seja acertado:

fig 16 - 'Drop-down mouse hover’

fig 17 - 'Drop-down mouse hover’ Regras CSS
Media Queries
Finalmente, para completar a implementação deste menu, temos que fazer alguns ajustes nas 'medias-queries' para que o menu em questão somente apareça em telas com largura até 480px (30 em).
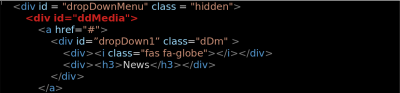
Primeiro alteramos o HTML acrescentando a 'div' 'ddMedia' que conterá o 'drop-down':

”Estrutura para ‘Media Queries’ – HTML“
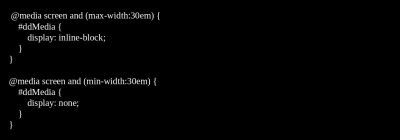
Em seguida, referenciamos essas 'divs' em duas 'media-queries', de tal modo a controlar quando o menu deve ou não aparecer:

fig 18 - 'Media Queries'
Com isso encerramos a 5a parte deste tutorial. No próximo artigo veremos como alterar o comportamento do menu principal em telas mais largas.
Downloads
Faça o download dos arquivos deste tópico na seção de Downloads, clicando aqui.