Implementação dos Menus
Menus - Implementando
Implementação
Este artigo é a quarta parte do tutorial sobre Web Design com Flex Box Model.
Menu Hamburguer
Vamos iniciar a implementação dos menus de acordo com a máxima 'mobile - first', criando os botões e o logotipo para o menu hamburguer.

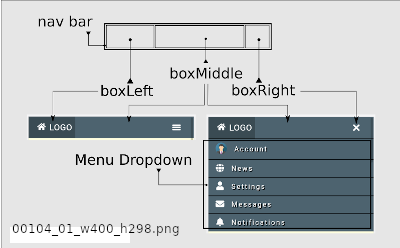
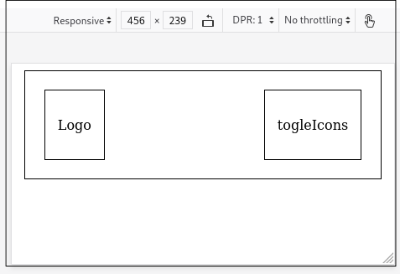
fig 1 - Componentes - Menu Hamburguer
Para acompanhar o desenvolvimento, ajuste a largura da tela de seu navegador, entre 320 e 480 px.
O primeiro passo consiste em colocarmos, no arquivo HTML, as url's para acesso ao arquivo de estilos e às fontes do 'Google' e 'Awesome'.
Se ainda não o fez, instale no Visual Studio a extensão 'HTML Boilerplate'. Após isso, abra um arquivo na pasta _htm e nomei-o como 'WebLayout_00104.html'. Na primeira linha do arquivo, digite: 'HTML5-boilerplate':

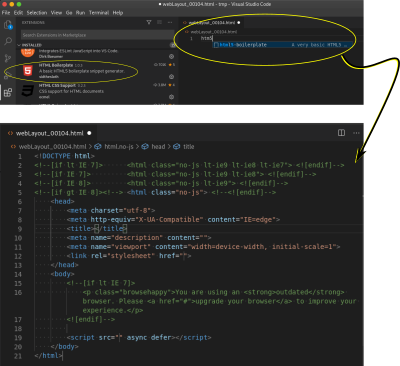
fig 2 - VSCode – HTML Boilerplate
Altere o arquivo, gerado automaticamente, conforme segue:

fig 3 - Meta tags
Em seguida, crie uma estrutura contendo um 'flex-container' com as três divisões mostradas na figura:
- nav
- boxLeft
- boxMiddle
- boxRight

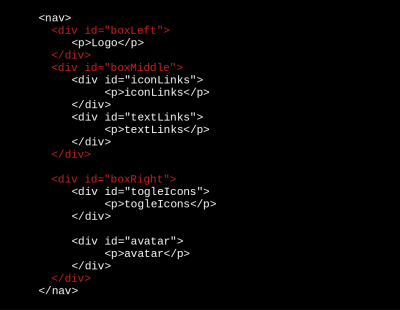
fig 4 - Fragmento de código
As divisões ‘boxMiddle’ e ‘boxRight’ possuem 2 elementos cada. Para mantê-los em linha, declaramos a propriedade ‘display=flex’.
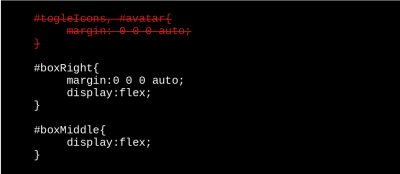
Se está continuando com o arquivo proveniente da parte 2 do tutorial, um efeito colateral surge com a inclusão de ‘boxRight’: perca do alinhamento à direita para o ‘avatar’ e ‘togleIcons’. A correção para esses comportamentos é feita pela remoção da regra anterior e a inclusão de duas regras para as novas divisões:

fig 5 - Fragmento de código

fig 6 - Resultado na tela
Logotipo
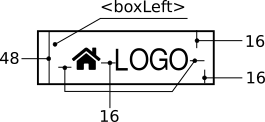
O logotipo, inserido no 'flex-container' 'boxLeft', é formado pelo ícone 'fas-fa-home' e pela palavra 'LOGO', com padding igual a 16px e espaçamento central igual à 8px.

fig 7 - Logo – especificações
O espaçamento central total é de 16px, formado pela soma do padding direito do ícone com o padding esquerdo do texto
Um elemento deste tipo, formado por um ícone seguido de texto, é obtido através da atribuição da classe 'fas fa-nomeDoÍcone' ao texto desejado.
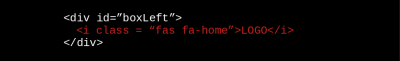
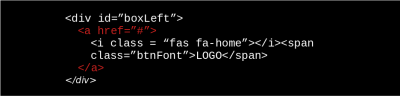
No arquivo HTML, dentro do 'flex-container' 'boxLeft', incluimos a declaração:

fig 8 - Fragmento de código

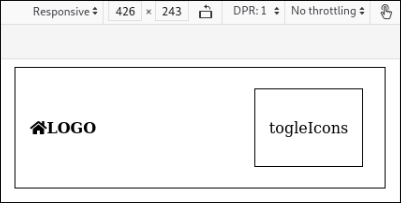
fig 9 - Resultado na tela – Logo
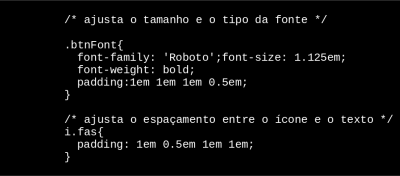
O tipo de ícone e seu espaçamento com a palavra 'LOGO' precisam ser formatados.
Para o texto, criamos uma regra CSS denominada 'btnFnt' onde definimos a família, seu peso e o espaçamento com elementos vizinhos.
Para o ícone, ajustamos de forma global o espaçamento com elementos vizinhos definindo-o por 'i.fas'

fig 10 - Estilização do Logo – CSS
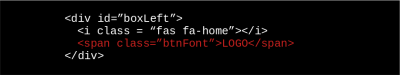
No arquivo em HTML, a regra para o texto é aplicada através de um 'spam', diferenciando desta forma, as classes para o texto da classe para a fonte Awesome:


fig 11 - Estilização do Logo
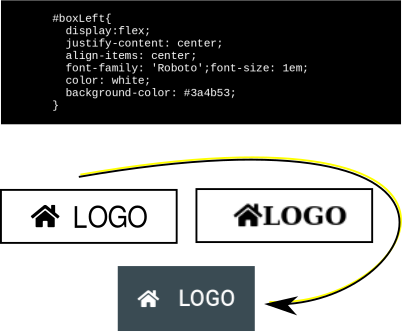
Vamos terminar a estilização centralizando o conteúdo de ‘boxLeft’, definindo a cor de fundo e alterando a cor do ícone e da fonte para branco:

fig 12 - Alterando a cor de fundo e a cor do texto“
Observe que a cor dos ícones é ajustada através da propriedade 'color', como um texto normal. Isso não se aplica à ícones do tipo svg definidos diretamente, como ficará claro mais adiante neste artigo.
Resta ainda:
- Agregar um link ao 'LOGO' para acesso à página desejada.
- Ajustar as propriedades dos seletores associados ao link.
Link
A forma de inserir um link em HTML é especificar uma tag 'a' com um atributo 'href' igual à URL da página, ou local da página, que queremos acessar. Como neste exemplo temos uma aplicação com somente uma página, o destino do link é dado por '#', que remete a visualização ao início da mesma:
Para obtermos esse efeito, basta envolver a declaração dentro do 'flex-container' pela tag 'a', como mostrado:

fig 13 - Inserção do link
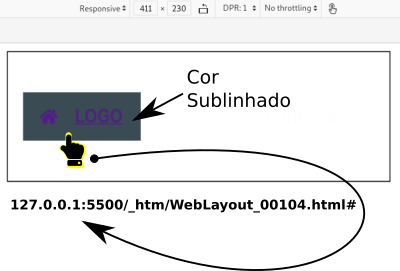
Para ver se o link está funcionando, no 'Live-server', posicione o ponteiro do mouse sobre o logo, o endereço da URL deverá aparecer no canto inferior esquerdo da tela. As outras indicações são a cor do texto e do ícone e o surgimento de um sublinhado em 'LOGO':

fig 14 - Link
Seletores aplicados a links
Seletores CSS, de um modo geral, são palavras chaves que referenciam elementos que possam ser estilizados através de regras CSS.
Seletores aplicados a links referenciam elementos que definem o seu comportamento em relação ao posicionamento do mouse sobre o mesmo:
- a:link => cor inicial do link
- a:visited => cor do link quando o mesmo já foi clicado
- a:hover => cor do link quando o mouse passa sobre o mesmo
- a:active => cor do link quando clicado
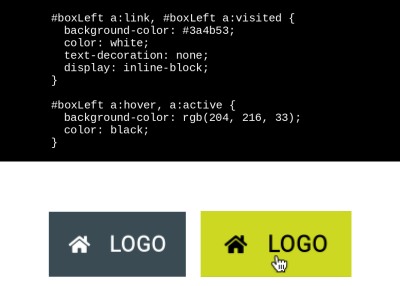
São pré-formatados, mas, podemos alterar essa formatação para se adequar às nossas necessidades. Adicione o código abaixo ao arquivo CSS para alterarmos o padrão de formatação:

fig 15 - LOGO formatado
Para que as regras definidas atinjam somente o elemento que queremos, sem afetar os demais de mesmo tipo, temos que indica-lo antes do seletor. Observe nas regras da figura acima, a presença do identificador '#boxLeft' à frente dos seletores alterados, com exceção de 'a:active' que passa a ter uma definição global dentro da página.
Toggle Icons
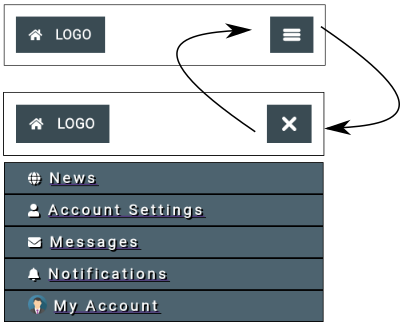
Seguimos em frente configurando o 'toggle icons'. Toggle é um termo inglês que significa comutar, como um botão liga-desliga, tendo portanto, 2 estados possíveis.
Em nosso caso, temos a posição ligado, com exibição do menu 'dropdown' e o ícone em forma de 'X' e a posição desligada, com o menu 'dropdown' oculto e o ícone na forma de 'hamburguer'.

fig 16 - Toggle Icons
Para conseguirmos esse efeito, temos que utilizar JavaScript (JS). JavaScript, um dos pilares da Web, é uma das linguagens mais utilizadas atualmente. Para os que se interessarem no aprofundamento, recomendamos o livro Eloquent JavaScript, que pode ser baixado gratuitamente neste link, e pelo acesso a W3Schools.
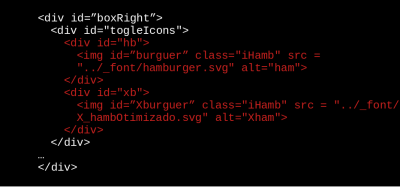
Altere o fragmento de código no arquivo HTML conforme abaixo:

fig 17 - Definição do ‘boxRight’ e toggle icons
Os arquivos ‘hamburger.svg’ e ‘X_hambOtimizado.svg’ devem estar no diretório ‘_font’. Os arquivos para download já os contém nos locais especificados.
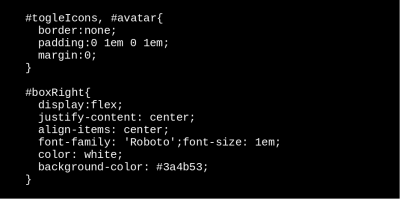
Prosseguimos reformatando o lado direito da tela, onde ficam o ‘togleIcon’ e o ‘avatar’. Primeiro eliminamos a moldura dos itens e em seguida, formatamos o ‘boxRight’:

fig 18 - Estilização dos ‘toggle icons’
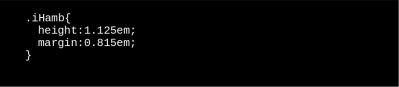
E então, estilizamos os ícones hambúrguer e Xburguer:

fig 19 - Estilização dos ícones ‘Hamburguer’ e ‘Xburguer’ no arquivo CSS
Não se esqueça de ajustar, a largura da tela do navegador, entre 320px e 480 px para ver o resultado.

fig 20 - Estilização dos ícones ‘Hamburguer’ e ‘Xburguer’
Defina a altura igual ao tamanho da fonte e as margins de forma à somar a altura total de 'boxLeft'. Neste caso: em '#boxRight', 'font-size=1.125em', igual à '.iHamb', 'height'. Como a altura resultande em 'fas fa-home foi de 48px (3em), definimos a margem de 'iHamb' em '0.9375em' ( (3-1.125)/2).
Observamos que os dois ícones, 'Xburguer' e 'Hamburguer' são apresentados simultâneamente. Para evitar isso, criamos duas classes, uma para tornar um ícone visível e outra para torná-lo invisível.
No arquivo CSS, inclua:

fig 21 - Definição das regras de estado (show / hidden)
O estado inicial de ‘X_burguer’ é ajustado para ‘display:none’ e o de ‘hamburguer’ para ‘display:flex’, assim, na inicialização do programa, o ícone que aparece é sempre o do ‘hamburger’.
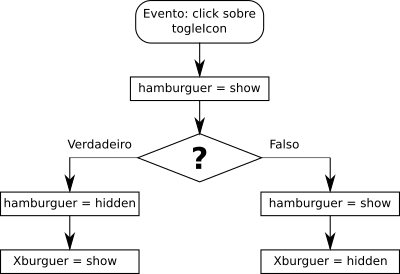
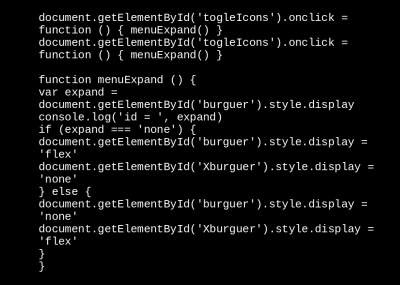
A rotina em JS cuidará de fazer essas atribuições alternadamente a cada um deles, conforme recebam um clique:

fig 22 - Rotina em JS – Fluxograma

fig 23 - Rotina em JS – Arquivo JS
A chamada da rotina é feita pela inclusão de uma tag 'script' com a origem (source) para o arquivo JS. Em nosso caso esse arquivo se chama 'script_00104A.js'. Insira a instrução a seguir após o final da tag 'nav', antes do final da tag 'body':

fig 24 - Chamada para arquivo JS
Cor dos Ícones
Não utilizamos os ícones Awesome porque, no conjunto ‘Solid’, não existe o ícone tipo 'hamburguer' conforme desejavámos. Então fizemos nossos próprios ícones ‘hamburguer’ e ‘xburguer’, em formato .svg, utilizando o Inkscape:
Fonte Awesome: hamburguer.svg:
Quando mudamos a cor de fundo de ‘boxRight’ por sobreposição do mouse, o ícone tem que passar da cor branca para a cor preta, destacando-se, e aí surgiu um problema: os ícones svg não aceitam regras CSS para alterar a sua cor.
Para contornar isso, fazemos dois conjuntos de ícones: um conjunto na cor branca e outro na cor preta, através da especificação do atributo 'stroke=color' diretamente no arquivo svg. Aí então, utilizamos funções em JS para substituí-los conforme a situação.
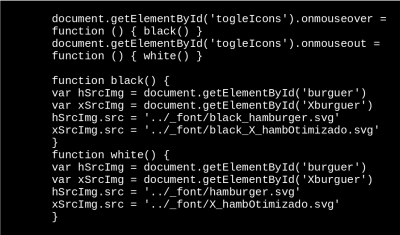
As funções que utilizamos são: ‘onmouseover’, quando o mouse se posiciona sobre um dos ícones, e ‘onmouseout’, quando o mouse deixa de se posicionar sobre os ícones, do seguinte modo:

fig 25 - Rotina em JS – Arquivo JS
A rotina acima deve ser inserida no mesmo arquivo JS existente e, portanto, utiliza a mesma chamada já inserida no arquivo HTML ('script_00104A.js'), alterando apenas os nomes das funções envolvidas.
Clicar sobre um link localizado apenas em um ícone, em telas pequenas, pode ser um desafio. Por esse motivo, associamos o link também ao 'flex-container' e a tudo que ele englobe, facilitando o acesso.
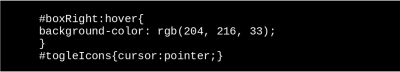
No arquivo CSS, altere a cor de fundo de ‘boxRight’ e o tipo do cursor do mouse, da seguinte forma:

fig 26 - Fragmento de Código - Seletor 'boxRight'

fig 27 - Toggle Icons formatados
Media Queries
De forma simplificada, as 'media queries' são instruções, em CSS, que permitem obter o estado e propriedades de alguns dispositivos e emuladores associados à uma página web.
Em nosso caso, o que nos interessa é a largura da tela onde a página está sendo exibida, deste modo, conhecendo a largura da tela, podemos definir o layout que mais se adequa ao dispositivo, entre um grupo de layouts prédeterminados programaticamente.
A utilização do modelo 'flex-box' com 'media queries' é bastante eficiente e simples, basta declararmos o que deve ou não deve ser visível em cada faixa de largura da tela, alterando as propriedades desses elementos, se necessário.
A estrutura das regras, para esse tipo de controle, obedece ao esquema a seguir:

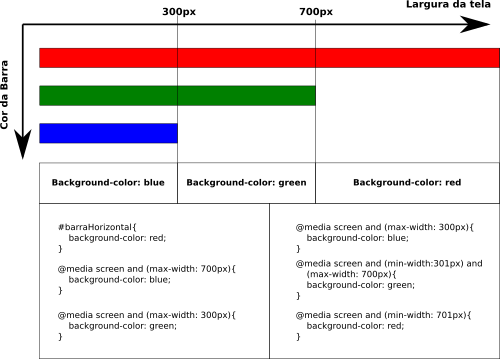
fig 28 - Estratégias para Media Queries
Note que existem vários modos de se obter o mesmo efeito. Aqui ilustramos dois modos:
- Atribuição por sobreposição
Neste modo, a barra, independentemente da largura da tela, ficará na cor vermelha, em seguida são lidas as regras na sequencia da escrita, e se a tela tiver 700px ou menos, a cor da barra ficará na cor verde, a leitura continua e se a tela tiver 300px ou menos, ficará na cor azul. O importante é escrever a regra mais geral antes das regras mais específicas (ou com larguras menores, neste caso). - Atribuição direta
Neste outro modo, a largura da tela é identificada antes da atribuição da cor. Veja que é possível especificar uma faixa intermediária utilizando o (min-width) em conjunto com o (max-width).
Veja mais detalhes sobre 'media queries' na W3Schools.

fig 29 - Media Queries - Codigo CSS
Organização dos Arquivos
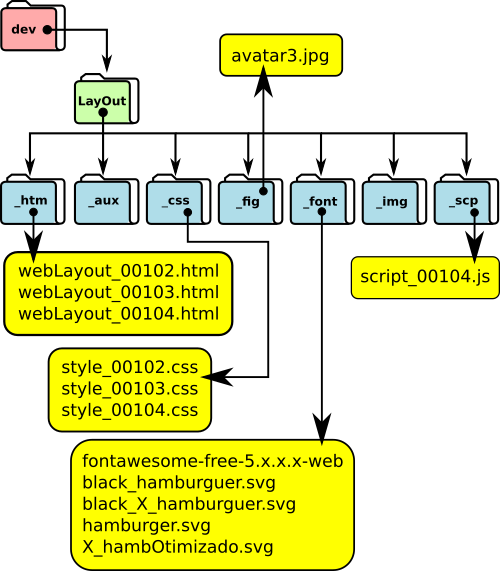
Para os que estão acompanhando este tutorial, a organização dos arquivos, até este momento, deve estar conforme a figura a seguir:

fig 30 - Organização dos arquivos
Os downloads seguem esse esquema. A cada novo artigo, os anteriores estarão englobados na pasta zipada.
Na próxima parte completaremos o menu hamburguer com o 'dropdown'. Até lá!
Downloads
Faça o download dos arquivos deste tópico na seção de Downloads, clicando aqui.